KEYBOARD SHORTCUTS
You probably know Ctrl + C (Copy) and Ctrl + V (Paste), but did you know you there are dozens of other keyboard shortcuts that will save you hours on editing your events & pages? Here's just a few that we find helpful:
Ctrl (or Cmd) + B – Used to make text bold.
Ctrl (or Cmd) + F – Find anywhere a word or phrase is used on your page.
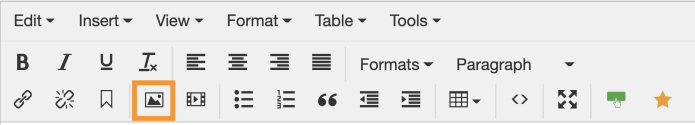
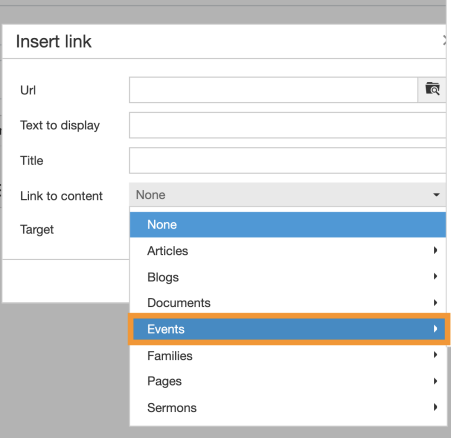
Ctrl (or Cmd) + K – Used to insert a hyperlink. Simply highlight text you've already entered, or enter a new sentence.
Ctrl (or Cmd) + I – Used to make text italic.
Ctrl (or Cmd) + M – Paste text + match destination formatting.
DESIGN TOOLS
Because our God is creative, we believe that His church has the ability to be one of the most creative organizations in the world! As a Communications Team, we want you to feel supported and empowered to create!
Need help with design or print? Submit a Graphic Design & Print Request, and someone from our team will reach out shortly!
*For training & user access to these platforms, please reach out to the Communications Team.
- Adobe Stock (Stock Media – Images, Graphics, Video) – Did you know we have access to one of the largest stock photo libraries in the world? While you can find many free photos on Unsplash (see below), sometimes you're looking for something really specific! Reach out to the Communications Team if you find something you like, and we can license it for you. Need helping finding something? Let us know.
- Bee Pro* (E-Mail Editing) – Creating e-mails in Rock? This is our preferred design tool! With Bee Pro, you can quickly & easily create compelling e-mail communications that can be copied directly into the Rock e-mail editor.
- Coolors (Brand Colors) – Everything looks better in color! Well, the right color, that is. That's why we've created a brand palette to help you create consistent graphics that fit the CTK theme!
- Canva* (Graphic Design) – Need creative ideas for social media, on-screen graphics, promotional materials, etc? Canva is a great resource for quick visual design in a variety of formats!
- Scripture Art (Social Media) – Looking for some encouraging content for social media? Life Church (makers of the YouVersion Bible App) provide a huge library of free Scripture Artwork!
- Unsplash (Stock Photography) – Let's face it, stock photos can look pretty,... stock. With Unsplash, you can find hundreds of free, high-quality photos for your communications. tip: try searching "Bellingham, Whatcom County, Baker" or any other local keywords – you'd be surprised how many great local photos ar available from area photographers!
- Web Style Guide (Web) – "Which heading should I use? What does that button look like?" Our website comes with a built-in style guide, to help you create compelling pages for your ministry! For more resources on Ekklesia 360, check out the section below, visit the setup guide.